Facebook动态广告做不了?-只因你的Shopify缺少了这个
你或许看过无数关于Facebook动态广告的介绍,如何去使用DPA广告,如何将网站产品关联到Facebook的产品目录中。但是当自己去实践的时候,你却发现
为什么关联目录这么困难!!
为什么还要去添加微数据代码?!!
微数据代码怎么加?!

代码代码, 本宝宝不会啊!
就这样, 微数据代码的添加似乎就成为了DPA广告的拦路虎,很多同学就卡在了这一步!


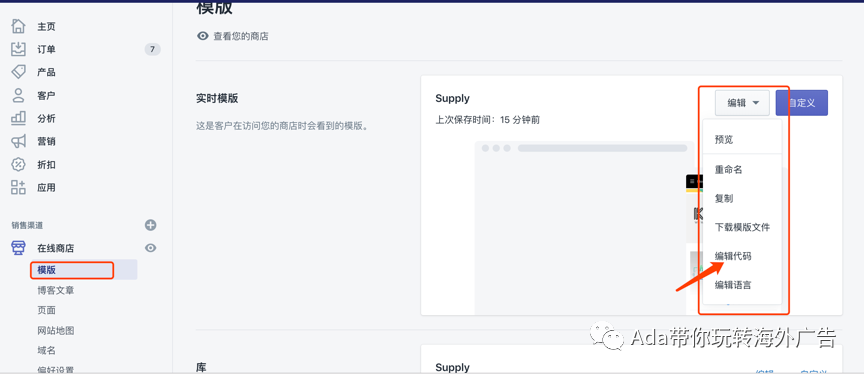
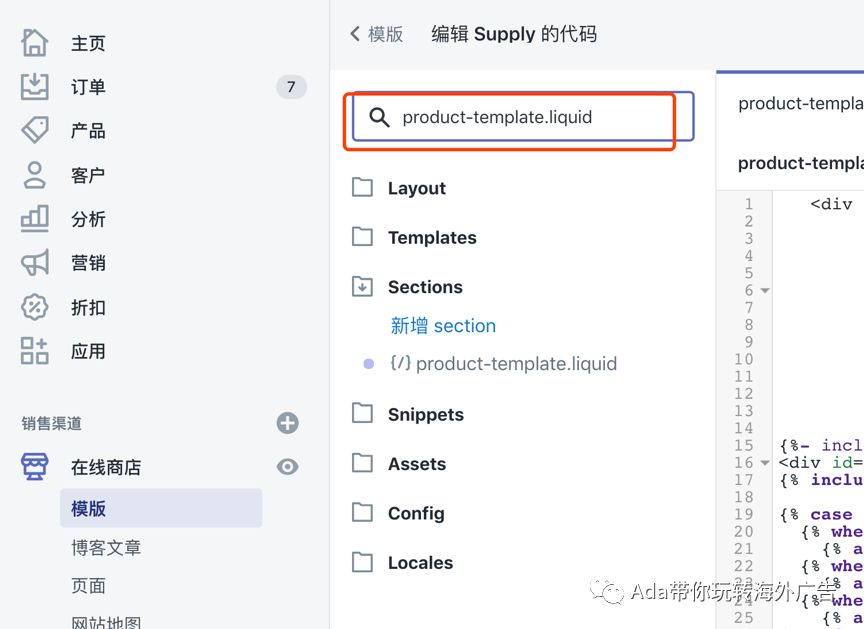
如果你使用的是Shopify,就算你不懂代码,也可以解决这个问题, 跟着步骤一步步的来,包你成功同步产品目录!
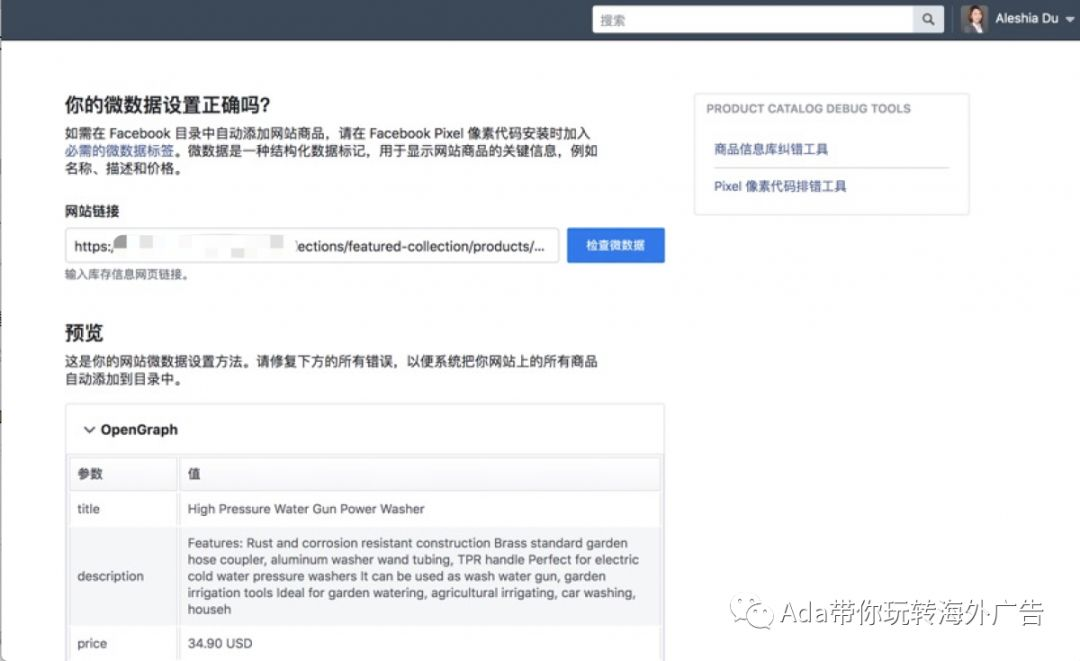
当你试图使用DPA并关联商品数据源的时候,就会看到这样的界面。

根据提示, 你需要添加微数据代码才可以将产品自动同步到Facebook的产品目录当中。当你点击到如何添加, 就会跳转到技术说明文档地址,打开就是长长的技术说明文档:
https://developers.facebook.com/docs/marketing-api/catalog-setup/update-options#microdata-tags
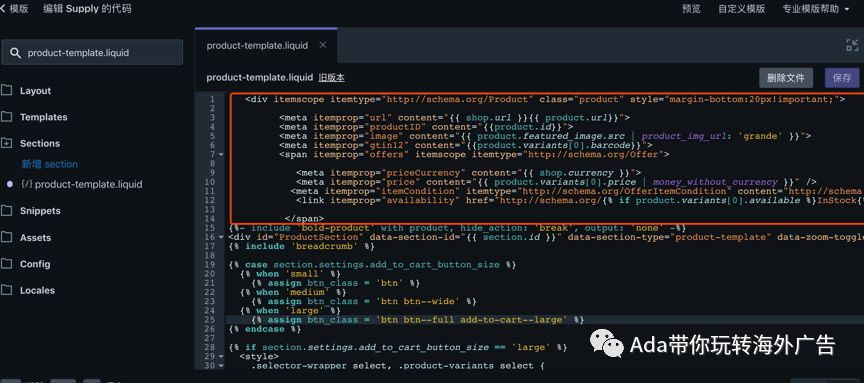
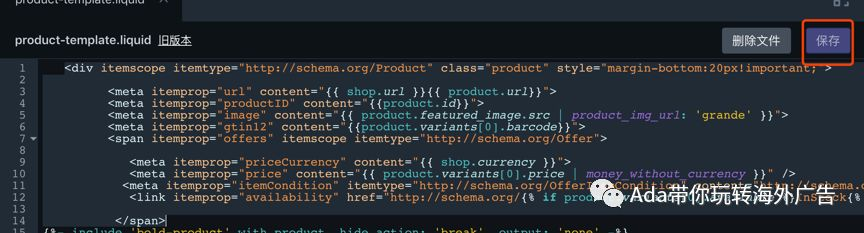
看着长长的技术文档,不要慌, 按照下面这个步骤操作就可以了!



<meta itemprop="productID" content="{{product.id}}">
有的人可能会问了, 微代码涉及到的字段挺多的呀,为什么我只加了一段?
原因很简单,当你将pixel id填写到Shopify后台的时候,一部分微数据代码已经部署到了页面上。
而我目前所做的只是把缺失的那一段代码给补了上去。
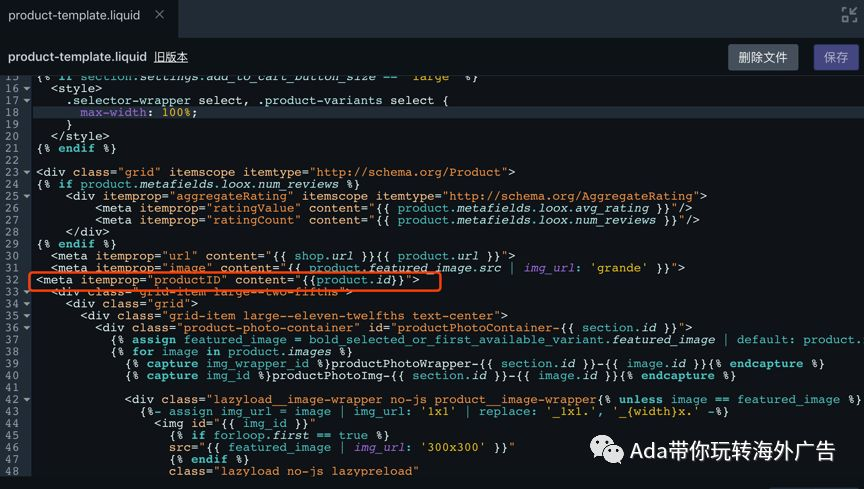
让Facebook可以读取到你的产品页面的有效微数据代码其实是红框中的这样几段

除ProductID之外, 其他的字段及变量已经分布在源码上的其他地方,所以,我们在手动添加代码的时候只需要添加product ID字段即可。

https://business.facebook.com/ads/microdata/debug

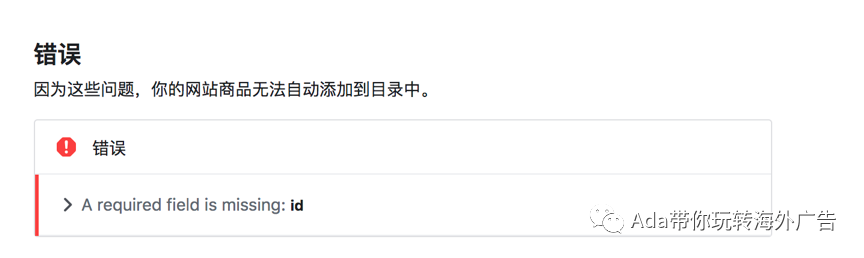
我也正是使用这个工具发现,其实我们距离微数据代码的安装成功正是缺失了一个productid的字段。
如果有错误,会提示错误的

如果没有, 就说明微代码正常添加成功。
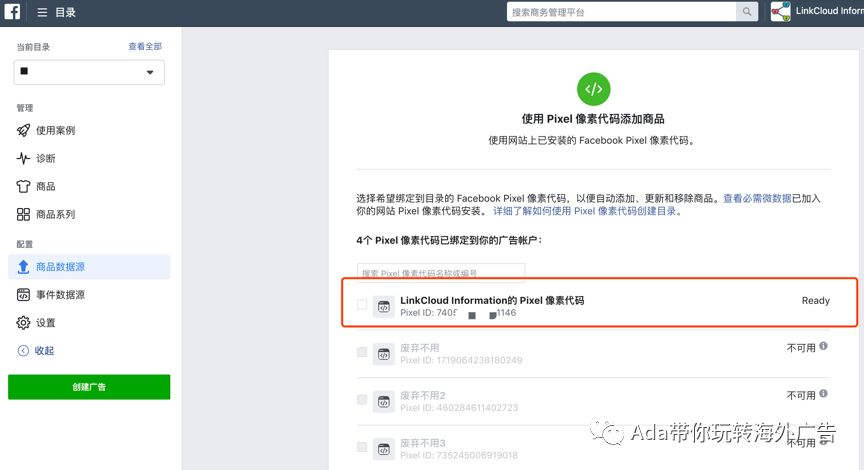
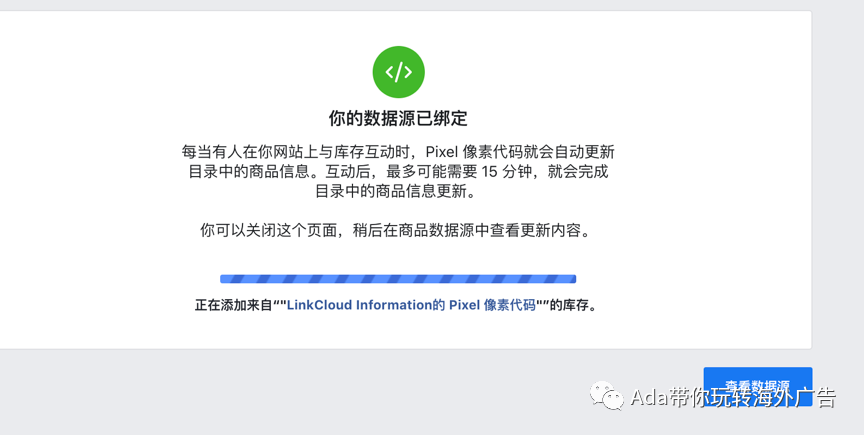
用debug工具检测无误后,需要等待一段时间。大概等了12小时,就成功看到ready的提示啦!


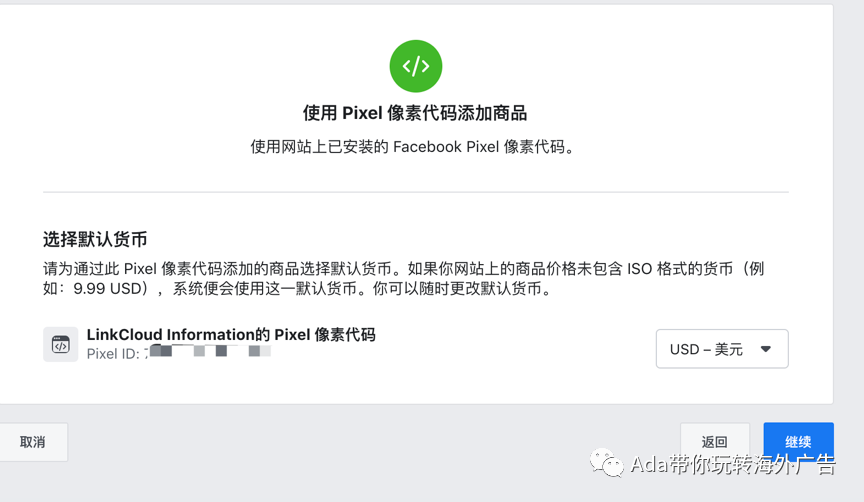
一路继续下去



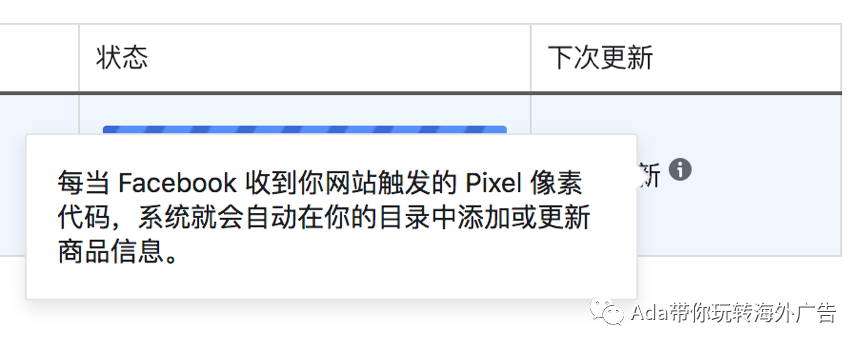
等待产品被访问,用户访问产品页面触发了Pixel之后,产品信息才会同步到目录中。

Facebook的这个机制比较有意思,只有当用户访问过这个产品页面, 换言之,只有能吸引用户点击的产品才会被同步到产品目录当中。
这种机制,其实也是变相的在帮大家节约广告费,那些没人看的产品,就不用展示出来浪费广告展示费用了。
做完这九步,如果你的Shopify网站产品目录就成功导入到Facebook了。
抱团交流
一个集大神卖家与逗趣同行于一体的交流群,扫码添加客服微信(备注“进群”哦)。

目前100000+人已关注加入我们












文章为作者独立观点,不代表AMZ520立场。如有侵权,请联系我们。


